Tailwind CSS Clear:This class accepts more than one value in tailwind CSS. All the properties are covered as in class form. It is the alternative to the CSS clear property. This class is used to specify which side of floating elements are not allowed to float. It sets or returns the position of the element in relation to floating objects. If the element can fit horizontally in the space next to another element that is floated, it will. Basically, it is used for controlling the wrapping of content around an element.
Utilities for controlling the wrapping of content around an element.
Tailwind CSS Clear
| Class | Properties |
|---|---|
| clear-left | clear: left; |
| clear-right | clear: right; |
| clear-both | clear: both; |
| clear-none | clear: none; |
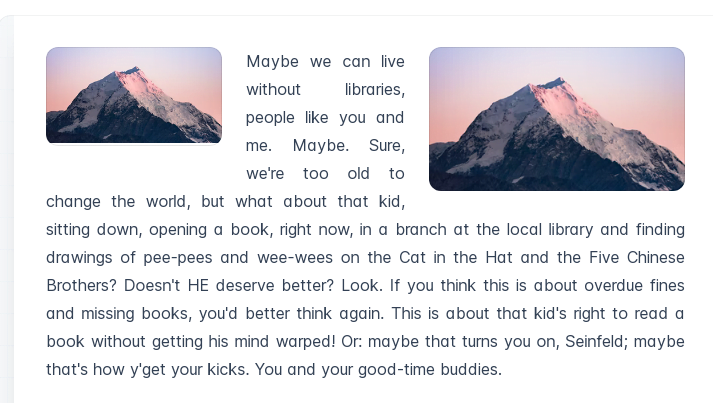
clear-left: This class is used to specify that elements are not allowed to float on the left side in relation to another element.
Syntax:
<element class="clear-left">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<img class="float-left p-2 w-20 h-20"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
<img class="float-right p-2"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
<p class="text-justify clear-left">
Maybe we can live without libraries, people like you and me. Maybe. Sure, we're too old to change the world, but what about that kid, sitting down, opening a book, right now, in a branch at the local library and finding drawings of pee-pees and wee-wees on the Cat in the Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If you think this is about overdue fines and missing books, you'd better think again. This is about that kid's right to read a book without getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe that's how y'get your kicks. You and your good-time buddies.</p>
</center>
</body>
</html>Output:


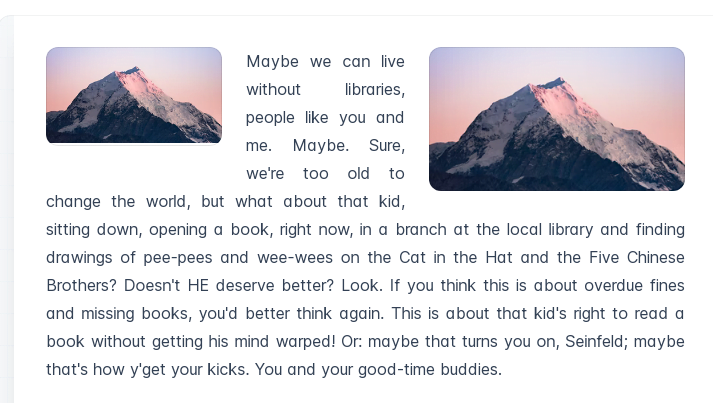
clear-right: This class is used to specify that elements are not allowed to float on the right side in relation to another element.
Syntax:
<element class="clear-right">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<img class="float-left p-2 w-20 h-20"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
<img class="float-right p-2"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
<p class="text-justify clear-right">
Maybe we can live without libraries, people like you and me. Maybe. Sure, we're too old to change the world, but what about that kid, sitting down, opening a book, right now, in a branch at the local library and finding drawings of pee-pees and wee-wees on the Cat in the Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If you think this is about overdue fines and missing books, you'd better think again. This is about that kid's right to read a book without getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe that's how y'get your kicks. You and your good-time buddies.</p>
</center>
</body>
</html>Output:


clear-both: This class used to specify that floating elements are not allowed to float on both sides.
Syntax:
<element class="clear-both">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<img class="float-left p-2 w-20 h-20"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
<img class="float-right p-2"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
<p class="text-justify clear-both">
Maybe we can live without libraries, people like you and me. Maybe. Sure, we're too old to change the world, but what about that kid, sitting down, opening a book, right now, in a branch at the local library and finding drawings of pee-pees and wee-wees on the Cat in the Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If you think this is about overdue fines and missing books, you'd better think again. This is about that kid's right to read a book without getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe that's how y'get your kicks. You and your good-time buddies.</p>
</center>
</body>
</html>Output:


clear-none: This class is used to specify the default value. It allows elements to float on both sides.
Syntax:
<element class="clear-none">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<img class="float-left p-2 w-20 h-20"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
<img class="float-right p-2"
src=
"https://media.how2trick.in/wp-content/uploads/20190807114330/GFG115.png">
<p class="text-justify clear-none">
Maybe we can live without libraries, people like you and me. Maybe. Sure, we're too old to change the world, but what about that kid, sitting down, opening a book, right now, in a branch at the local library and finding drawings of pee-pees and wee-wees on the Cat in the Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If you think this is about overdue fines and missing books, you'd better think again. This is about that kid's right to read a book without getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe that's how y'get your kicks. You and your good-time buddies.</p>
</center>
</body>
</html>Output: