The CSS flexbox is a vital feature to develop the frontend, there are three wraps available in CSS so in tailwind CSS all the properties are covered as in class form. It is the alternative of CSS flex-wrap Property for fast development of front-end.
Utilities for controlling how flex items wrap.
| Class | Properties |
|---|---|
| flex-wrap | flex-wrap: wrap; |
| flex-wrap-reverse | flex-wrap: wrap-reverse; |
| flex-nowrap | flex-wrap: nowrap; |
Table of Contents
Tailwind CSS Flex Wrap
- flex-wrap
- flex-nowrap
- flex-wrap-reverse
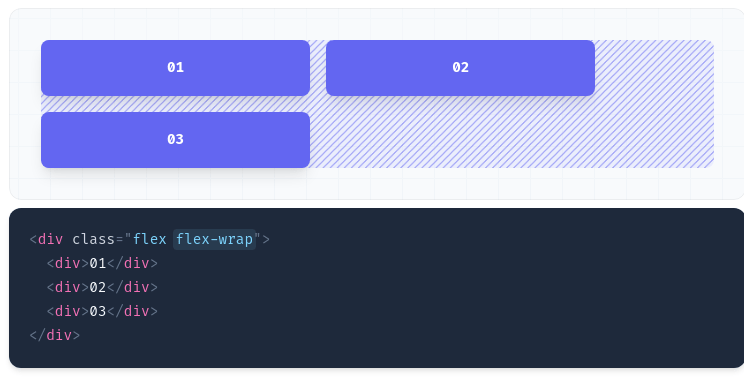
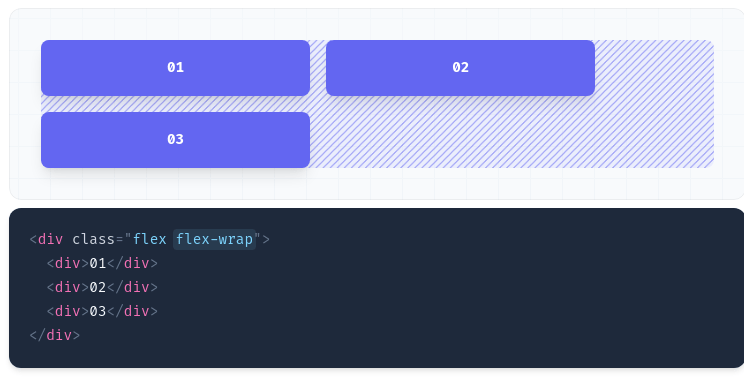
flex-wrap: This class is used to break the flex item into multiples lines. It makes flex items wrap to multiple lines according to flex item width.
Use flex-wrap to allow flex items to wrap:
Syntax:
<element class="flex flex-wrap"> Contents... </element>
Example:


flex-nowrap: The default value of wrap-flex is nowrap. It is used to specify that the item has no wrap. It makes item wrap in single lines.
Syntax:
<element class="flex flex-nowrap"> Contents... </element>
Use flex-nowrap to prevent flex items from wrapping, causing inflexible items to overflow the container if necessary:


flex-wrap-reverse: This class is used to reverse the flow of the flex items when they wrap to new lines.
Syntax:
<element class="flex flex-wrap-reverse"> Contents... </element>
Use flex-wrap-reverse to wrap flex items in the reverse direction:


