Tailwind CSS Float:The float class acknowledges more than one worth (value) in tailwind CSS. It is an option in contrast to the CSS float property. The float class characterizes the progression of content for controlling the wrapping of content around an element.
Utilities for controlling the wrapping of content around an element.
Table of Contents
Float Classes
There are three types of float classes, which are as follows:
| Class | Properties |
|---|---|
| float-right | float: right; |
| float-left | float: left; |
| float-none | float: none; |
(1)float-right
This class is utilized to make the element float on the right half (right-side) of the container.
Syntax:
<element class="float-right">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
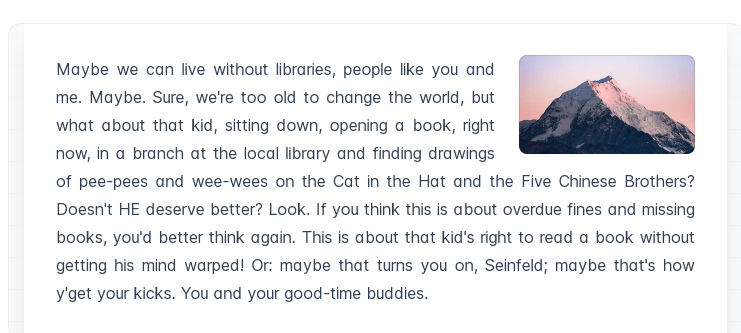
<img class="float-right ..." src="path/to/image.jpg">
<p>Maybe we can live without libraries, people like you and me. Maybe. Sure, we're too old to change the world, but what about that kid, sitting down, opening a book, right now, in a branch at the local library and finding drawings of pee-pees and wee-wees on the Cat in the Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If you think this is about overdue fines and missing books, you'd better think again. This is about that kid's right to read a book without getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe that's how y'get your kicks. You and your good-time buddies.</p>
</body>
</html>Output:


(2)float-left
This class is utilized to make the element float on the left half (side) of the container.
Use float-left to float an element to the left of its container.
Syntax:
<element class="float-left"">...</element>
Example:
Code is as follows:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
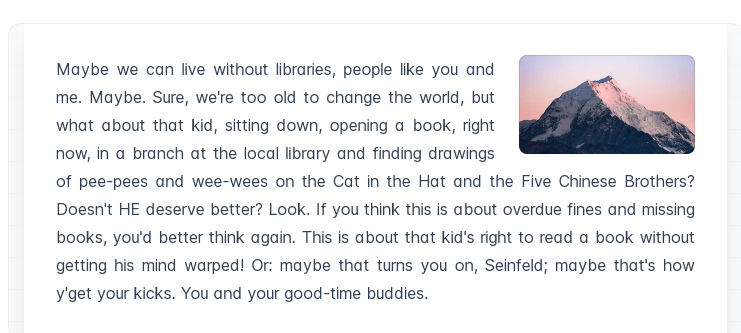
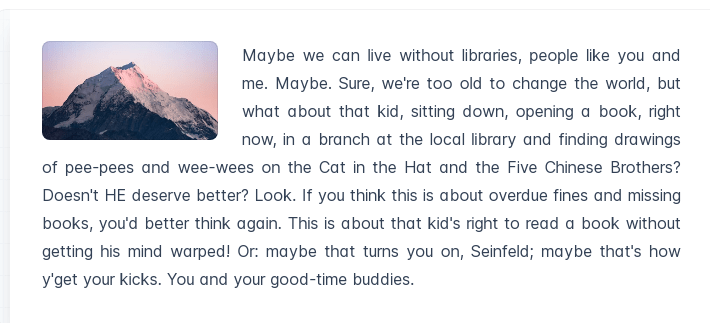
<img class="float-left ..." src="path/to/image.jpg">
<p>Maybe we can live without libraries, people like you and me. Maybe. Sure, we're too old to change the world, but what about that kid, sitting down, opening a book, right now, in a branch at the local library and finding drawings of pee-pees and wee-wees on the Cat in the Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If you think this is about overdue fines and missing books, you'd better think again. This is about that kid's right to read a book without getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe that's how y'get your kicks. You and your good-time buddies.</p>
</body>
</html>Output:


(3)float-none:
This class is used to make the element float at the default place. We are using the center tag so the image is placed at the center.
Use float-none to reset any floats that are applied to an element. This is the default value for the float property.
Syntax:
<element class="float-none">...</element>
Example:
<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
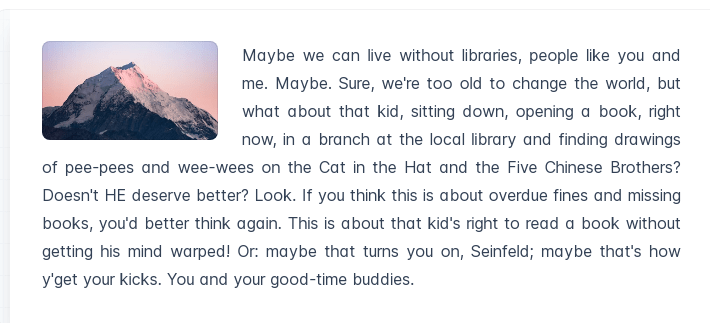
<img class="float-none ..." src="path/to/image.jpg">
<p>Maybe we can live without libraries, people like you and me. Maybe. Sure, we're too old to change the world, but what about that kid, sitting down, opening a book, right now, in a branch at the local library and finding drawings of pee-pees and wee-wees on the Cat in the Hat and the Five Chinese Brothers? Doesn't HE deserve better? Look. If you think this is about overdue fines and missing books, you'd better think again. This is about that kid's right to read a book without getting his mind warped! Or: maybe that turns you on, Seinfeld; maybe that's how y'get your kicks. You and your good-time buddies.</p>
</body>
</html>Output:


