This class accepts more than one value in tailwind CSS. It is the alternative to the CSS Overscroll-behavior property.This class is used to set the behavior of the browser when the boundary of a scrolling area is reached. This property can be used to prevent unwanted scrolling in pages where there are multiple scroll areas.
Utilities for controlling how the browser behaves when reaching the boundary of a scrolling area.
Tailwind CSS overscroll Behavior
| Class | Properties |
|---|---|
| overscroll-auto | overscroll-behavior: auto; |
| overscroll-contain | overscroll-behavior: contain; |
| overscroll-none | overscroll-behavior: none; |
| overscroll-y-auto | overscroll-behavior-y: auto; |
| overscroll-y-contain | overscroll-behavior-y: contain; |
| overscroll-y-none | overscroll-behavior-y: none; |
| overscroll-x-auto | overscroll-behavior-x: auto; |
| overscroll-x-contain | overscroll-behavior-x: contain; |
| overscroll-x-none | overscroll-behavior-x: none; |
There is separate property in CSS for CSS Overscroll-behavior-x and CSS Overflow-behavior-y, but we will cover it in this single article.
Overscroll Behavior class:
- overscroll-auto
- overscroll-contain
- overscroll-none
- overscroll-y-auto
- overscroll-y-contain
- overscroll-y-none
- overscroll-x-auto
- overscroll-x-contain
- overscroll-x-none
The overscroll-behavior-y CSS property sets the browser’s behavior when the vertical boundary of a scrolling area is reached.
See overscroll-behavior for a full explanation.
/* Keyword values */
overscroll-behavior-y: auto; /* default */
overscroll-behavior-y: contain;
overscroll-behavior-y: none;
/* Global values */
overscroll-behavior-y: inherit;
overscroll-behavior-y: initial;
overscroll-behavior-y: revert;
overscroll-behavior-y: revert-layer;
overscroll-behavior-y: unset;overscroll-auto: It is used to set the scrolling behavior to default. The whole page along with the element will scroll even if the boundary of the element is reached. It is the default value.
Syntax:
<element class="overscroll-auto">...</element>


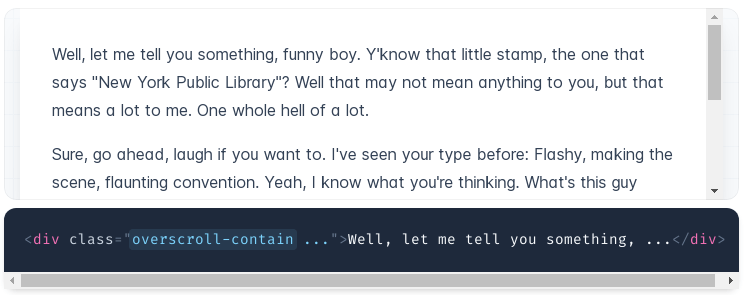
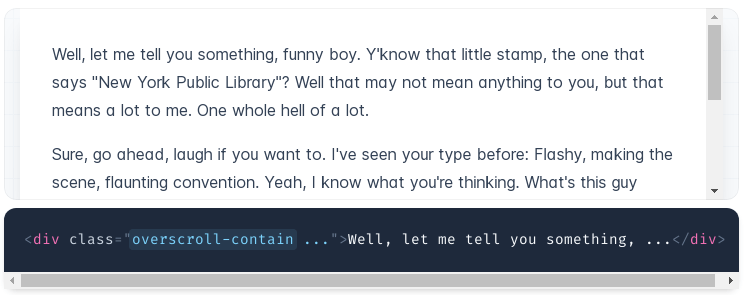
overscroll-contain: It is used to set the scrolling behavior to default only on the element used. Scrolling the element further after it has reached the boundary will not scroll the elements behind it. No scroll-chaining would occur in the neighboring scrolling areas.
Syntax:
<element class="overscroll-contain">...</element>


overscroll-none: It is used to prevent scroll-chaining on all elements. The default scroll overflow behavior is also prevented.
Syntax:
<element class="overscroll-none">...</element>


